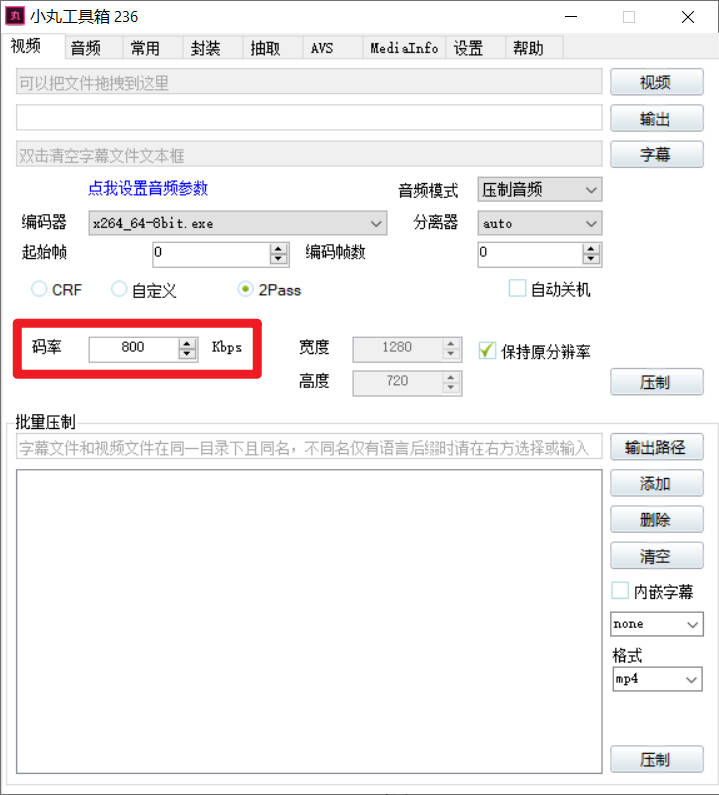
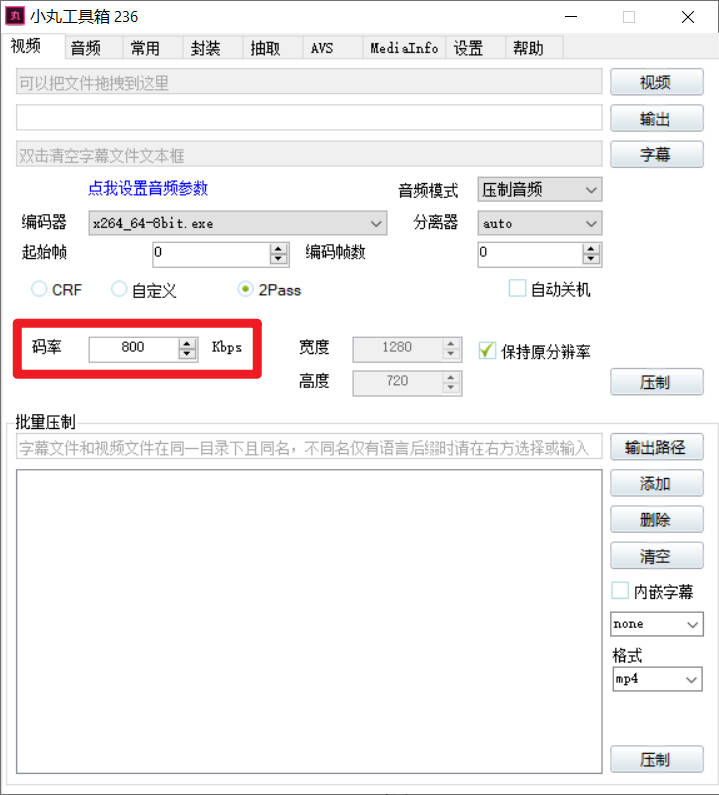
用途
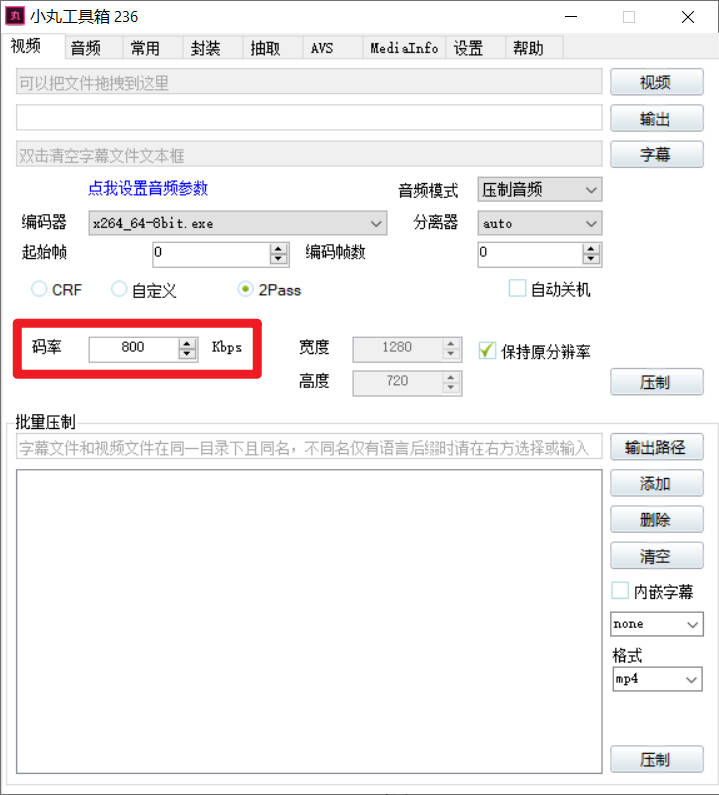
小丸工具箱是一个压缩视频的工具。但工具有个弊端:不能很方便地控制压缩后的视频体积大小(除非你有经验),需要直接输入码率。

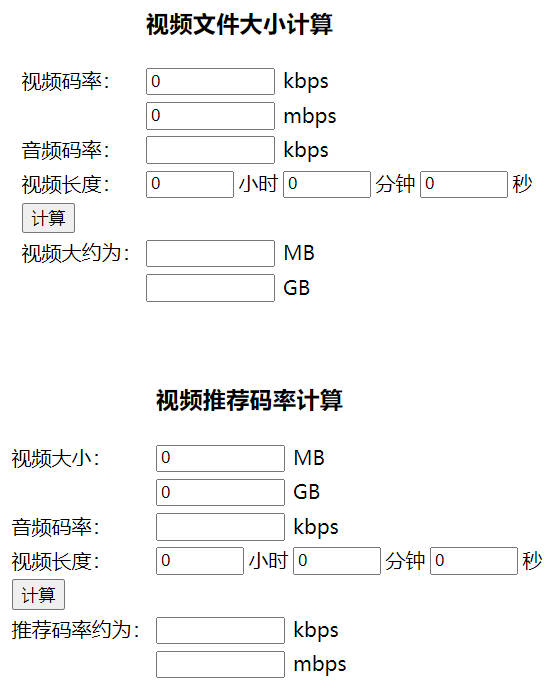
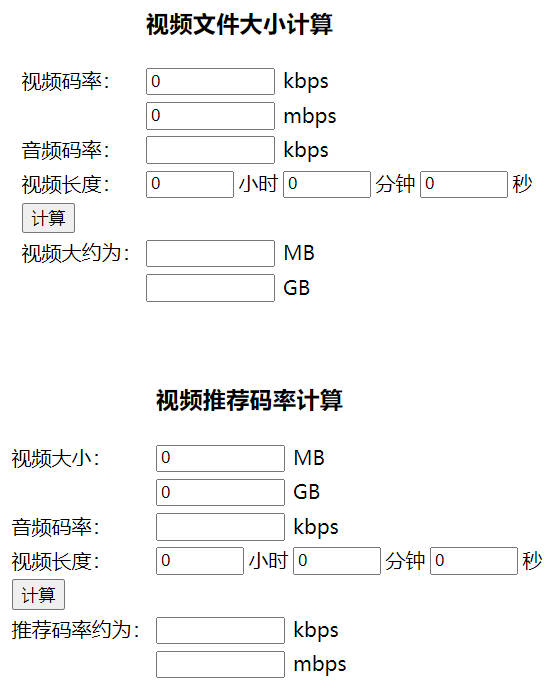
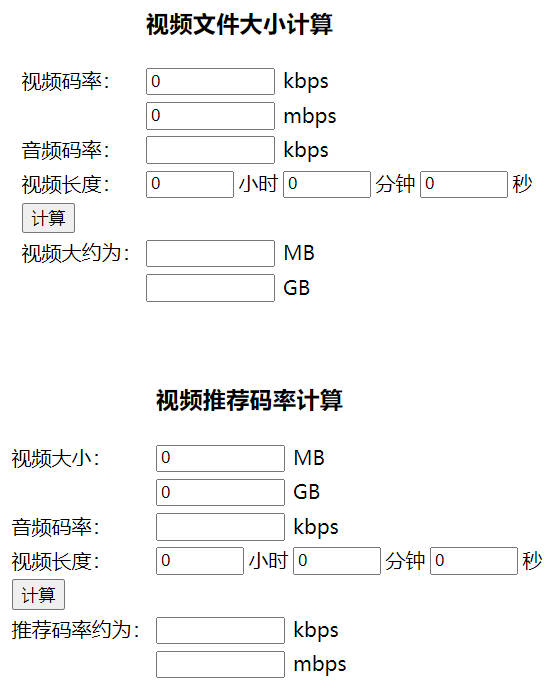
为了便于像我这种没有掌握控制经验和技巧 白鼠鬼畜 的人控制压缩后视频体积,我在网上找到一个视频码率体积计算器。
效果图

代码
视频码率体积计算器.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
| <html>
<head>
<meta charset="utf-8" />
<title>视频码率计算器</title>
<script type="text/javascript">
function count(jisuan){
var num1_1 = parseFloat(document.myform.txtNum1_1.value);
var num_mbps = parseFloat(document.myform.txtNum_mbps.value);
var num2_1 = parseFloat(document.myform.txtNum2_1.value);
var num3_1 = parseFloat(document.myform.txtNum3_1.value);
var num4_1 = parseFloat(document.myform.txtNum4_1.value);
var num5_1 = parseFloat(document.myform.txtNum5_1.value);
var num_mb = parseFloat(document.myform.txtNum_mb.value);
var num_gb = parseFloat(document.myform.txtNum_gb.value);
var num3_2 = parseFloat(document.myform.txtNum3_2.value);
var num4_2 = parseFloat(document.myform.txtNum4_2.value);
var num5_2 = parseFloat(document.myform.txtNum5_2.value);
var num6_2 = parseFloat(document.myform.txtNum6_2.value);
switch(jisuan){
case "jisuan1":
mbps = num_mbps*1024;
malv = num1_1+mbps+num2_1;
shichang = (num3_1*60*60)+(num4_1*60)+num5_1;
daxiao = ((malv*shichang)/8)/1024
scanf = daxiao.toFixed(2);
scanf1_1 = scanf/1024;
scanf1_1 = scanf1_1.toFixed(2);
document.myform.txtresult.value = scanf;
document.myform.txtresult2.value = scanf1_1;
break;
case "jisuan2":
mb = num_gb*1024;
kbps = (mb+num_mb)*8*1024;
shijian = (num4_2*60*60)+(num5_2*60)+num6_2;
scanf_2 = (kbps/shijian)-num3_2;
scanf_2 = scanf_2.toFixed(2);
scanf_3 = scanf_2/1024;
scanf_3 = scanf_3.toFixed(2);
document.myform.txtresult4.value = scanf_2;
document.myform.txtresult5.value = scanf_3;
break;
}
}
</script>
</head>
<body>
<form action = "" method = "post" name = "myform">
<table border = "0" align="center">
<tr>
<td></td>
<td colspan = "3"><h3>视频文件大小计算</h3></td>
</tr>
<tr>
<td>视频码率:</td>
<td colspan = "2"><input name = "txtNum1_1" type = "text" id = "txtNum1_1" size = "10" value="0"></td>
<td>kbps</td>
</tr>
<tr>
<td> </td>
<td colspan = "2"><input name = "txtNum_mbps" type = "text" id = "txtNum_mbps" size = "10" value="0"></td>
<td>mbps</td>
</tr>
<tr>
<td>音频码率:</td>
<td colspan = "2"><input name = "txtNum2_1" type = "text" id = "txtNum2_1" size = "10"></td>
<td>kbps</td>
</tr>
<tr>
<td>视频长度:</td>
<td colspan = "1"><input name = "txtNum3_1" type = "text" id = "txtNum3_1" size = "5" value="0"></td>
<td>小时</td>
<td colspan = "1"><input name = "txtNum4_1" type = "text" id = "txtNum4_1" size = "5" value="0"></td>
<td>分钟</td>
<td colspan = "1"><input name = "txtNum5_1" type = "text" id = "txtNum5_1" size = "5" value="0"></td>
<td>秒</td>
</tr>
<tr>
<td><input name = "addButton2" type = "button" id ="addButton2" value ="计算" onclick="count('jisuan1')"></td>
</tr>
<tr>
<td>视频大约为:</td>
<td colspan = "2"><input name= "txtresult" type = "text" id = "txtresult" size = "10"></td>
<td>MB</td>
</tr>
<tr>
<td> </td>
<td colspan = "2"><input name= "txtresult2" type = "text" id = "txtresult2" size = "10"></td>
<td>GB</td>
</tr>
</table>
<br><br>
<table border = "0" align="center">
<tr>
<td></td>
<td colspan = "3"><h3>视频推荐码率计算</h3></td>
</tr>
<tr>
<td>视频大小:</td>
<td colspan = "2"><input name = "txtNum_mb" type = "text" id = "txtNum_mb" size = "10" value="0"></td>
<td>MB</td>
</tr>
<tr>
<td> </td>
<td colspan = "2"><input name = "txtNum_gb" type = "text" id = "txtNum_gb" size = "10" value="0"></td>
<td>GB</td>
</tr>
<tr>
<td>音频码率:</td>
<td colspan = "2"><input name = "txtNum3_2" type = "text" id = "txtNum3_2" size = "10"></td>
<td>kbps</td>
</tr>
<tr>
<td>视频长度:</td>
<td colspan = "1"><input name = "txtNum4_2" type = "text" id = "txtNum4_2" size = "5" value="0"></td>
<td>小时</td>
<td colspan = "1"><input name = "txtNum5_2" type = "text" id = "txtNum5_2" size = "5" value="0"></td>
<td>分钟</td>
<td colspan = "1"><input name = "txtNum6_2" type = "text" id = "txtNum6_2" size = "5" value="0"></td>
<td>秒</td>
</tr>
<tr>
<td><input name = "addButton3" type = "button" id ="addButton3" value ="计算" onclick="count('jisuan2')"></td>
</tr>
<tr>
<td>推荐码率约为:</td>
<td colspan = "2"><input name= "txtresult4" type = "text" id = "txtresult4" size = "10"></td>
<td>kbps</td>
</tr>
<tr>
<td> </td>
<td colspan = "2"><input name= "txtresult5" type = "text" id = "txtresult5" size = "10"></td>
<td>mbps</td>
</tr>
</table>
</form>
</body>
</html>
|
GitHub托管地址
为了方便移动端的各位使用,我在GitHub上托管了一份代码(博客其实也是在GitHub上的)
https://www.amirror.top/video-size-and-bitrate-calc.html